絵を描いたり、デザイン制作をする上で欠かせないのが色彩の知識。
それ以外にも、インテリアやファッションのコーディネートなど日常生活のあらゆる場面で役立ちます。
この記事では、実際に中学校1年生の美術の授業で扱っていた内容を元に、大人向けに再編成して色彩の基礎知識について解説しています。
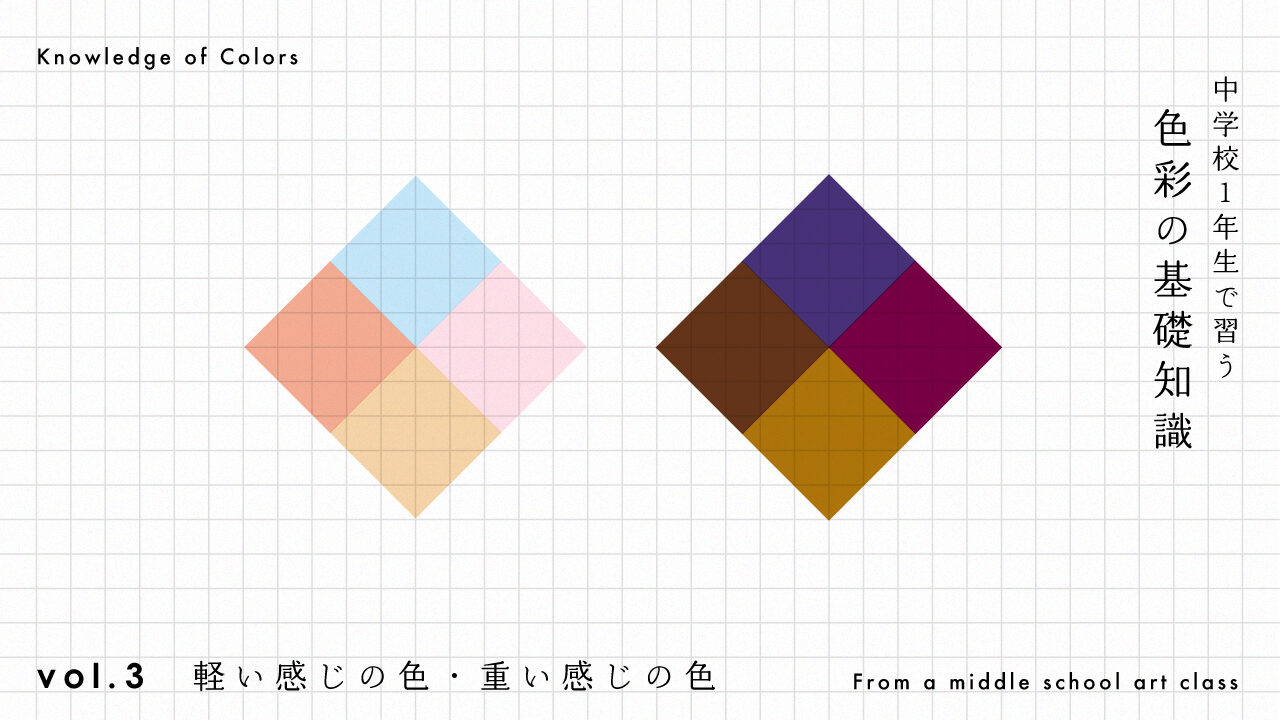
vol.3では、vol.1でご紹介した色の三要素を元に、軽い感じの色・重い感じの色について詳しくご紹介します。


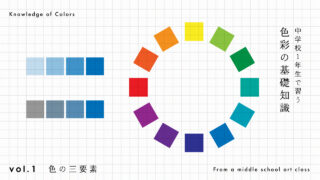
色の感情
色を見た時、例えば「涼しげだな」「派手だな」といった印象や感情を生じることがありますよね。 これは色単体のこともあれば、組み合わせによって感じることもあります。見る人や文化によって受け取り方が違う場合もありますが、暖かい・寒い、重い・軽い、派手・地味などは多くの人に共通する感覚です。
これは色単体のこともあれば、組み合わせによって感じることもあります。見る人や文化によって受け取り方が違う場合もありますが、暖かい・寒い、重い・軽い、派手・地味などは多くの人に共通する感覚です。
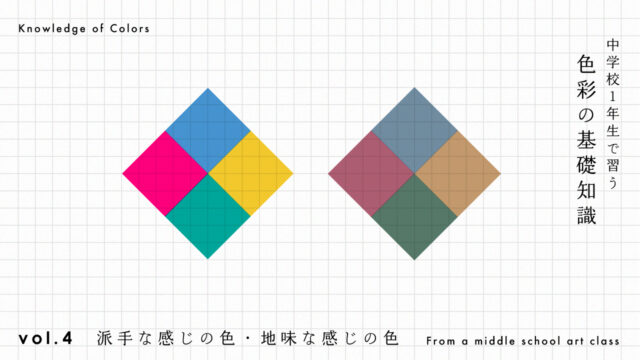
軽い感じの色・重い感じの色
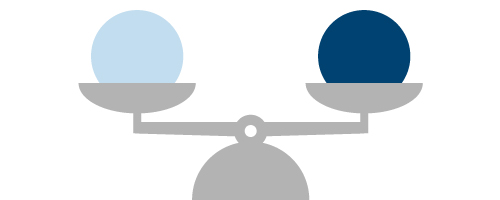
早速ですが、ぱっとこの図を見た時にどちらの球の方が重そうに見えるでしょうか?

おそらくほどんどの方が、「右の球の方が重そう!」と感じたのではと思います。
色による重さ・軽さのイメージには、vol.1でご紹介した「色の三要素」のうち、「明度」が深く関わっています。

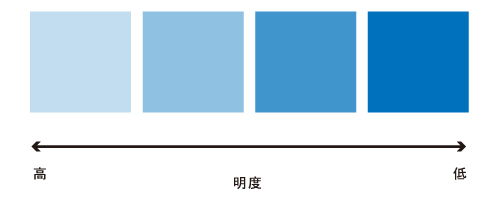
明度とは、色の明るさの度合いのことです。上の図のように、明度が高い=明るい 明度が低い=暗い ということになります。
色は、明度が高い方が軽く、低い方が重く感じるという性質があります。
実践例
今回も、インテリア・ファッション・デザインでの実践例をご紹介していきます。
インテリア
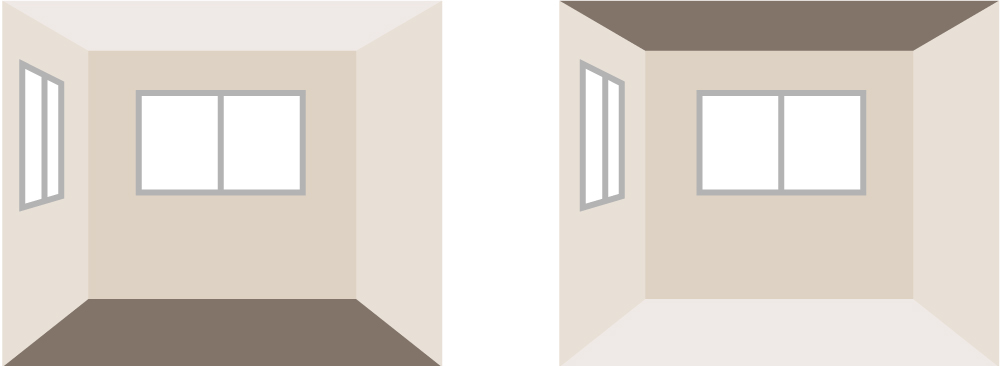
例えば新築やリフォームなどでクロスやフローリングの色を決める際に、この知識が役に立ちます。下の図をぱっと見て、落ち着きや解放感を感じるお部屋はどちらでしょうか?

多くの方は左のお部屋と答えたのではないかと思います。一般的に床→壁→天井の順で明度を上げると安定感があり落ち着いたイメージになるため、居住空間に最適です。対して右の配色は非日常感を演出できるため、商業施設などに向いています。
ファッション

先ほどのインテリアの例と似ていますが、いわゆる重力の力を自然に感じさせるのが左のコーディネート。安定感があり、落ち着いた印象です。逆に、重力に逆らった右のコーディネートは、ぱっと目を引く印象になりますね。

また、まさに重ためのファッションである全身ブラックのコーディネートに少し軽さを出したい時、足元に明るいカラーを持ってくるだけでも一気に印象が変わります。
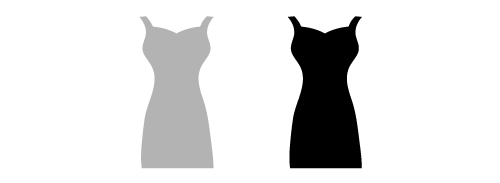
少し話は逸れてしまいますが、実は明度が低い色ほど小さく引き締まって見えるという効果もあります。下の図を見比べてみると、黒の方がスリムに見えるのではないでしょうか。

デザイン
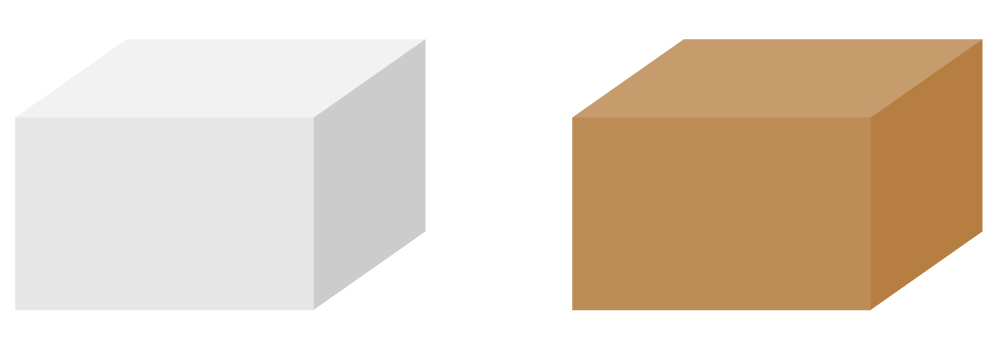
色によって軽く感じる・重く感じる心理をうまく活用している例といえば、引っ越し屋さんのダンボールです。近年では、左のような白いダンボールをよく目にしますよね。

重い荷物を繰り返し運ばなければならない引っ越し作業において、負担を少しでも軽減するため軽く見える白の箱を導入するようになったそうです。白いダンボールと通常の茶色いダンボールとを比較すると、1.3倍ほど茶色いダンボールの方が重く感じるという実験結果も出ています。
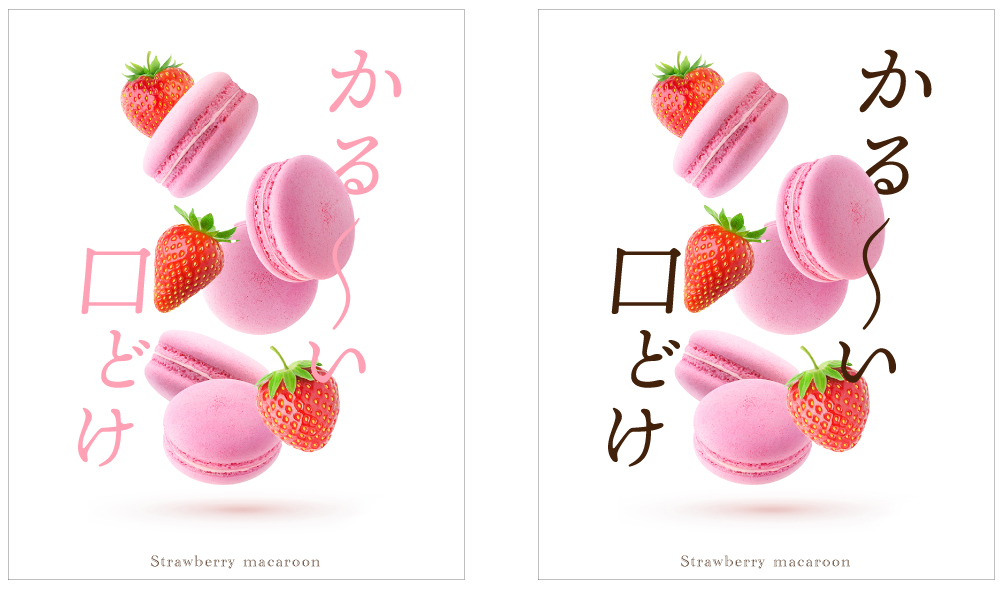
また、ポスターなどのデザインにおいても、例えば下図のように「かるい」感じを表現したい場合は、左のように明度の高い色を使って表現した方が、よりイメージが伝わりやすくなります。
 さらに、素材が同じものでも、明度の高い色は柔らかく、低い色は硬く見える性質もあります。赤ちゃん向けにデザインするのであれば、柔らかく優しいイメージの明度が高い色を使った配色がぴったりですね。
さらに、素材が同じものでも、明度の高い色は柔らかく、低い色は硬く見える性質もあります。赤ちゃん向けにデザインするのであれば、柔らかく優しいイメージの明度が高い色を使った配色がぴったりですね。
まとめ
色による軽い感じ・重い感じの印象は明度によって決まる
その他にも、
- 明度が高い色=軽い感じ・柔らかい感じ
- 明度が低い色=重い感じの色・硬い感じ・引き締まって見える
という特徴もありました。
参考になればうれしいです!
\もっと本格的に学びたい方・色彩検定に挑戦したい方はコチラもおすすめ!/