デザインに欠かせないツールであるAdobeのIllustrator(イラストレーター)。
プロのデザイナーを目指す方にとっては必ずマスターしておきたいツールですが、
それ以外の方にとっても、操作方法を覚えれば年賀状やイベントのチラシ、ロゴなどの創作活動を楽しむことができるほか、副業としての可能性も広がります。
この記事では、これからIllustratorの学習を始めたい超初心者の方に向けて、最初に覚えるべき基本操作についてレクチャーしていきます。
教科書的な内容ではなく、実際に操作していてよく使う方法をご紹介しているので、ぜひ実際にIllustratorを立ち上げてトライしてみてください!
Illustratorで最初に覚えるべき基本操作
この記事でレクチャーするのは以下の6つ。
- ドキュメントを開く
- 画面の表示位置の変更
- 表示の拡大・縮小
- オブジェクトの選択・移動・削除
- 作業の取り消し・やり直し
- ファイルの保存
私の作業環境はMac/ IllustratorCCです。詳しく説明していきますね!
1.ドキュメントを開く
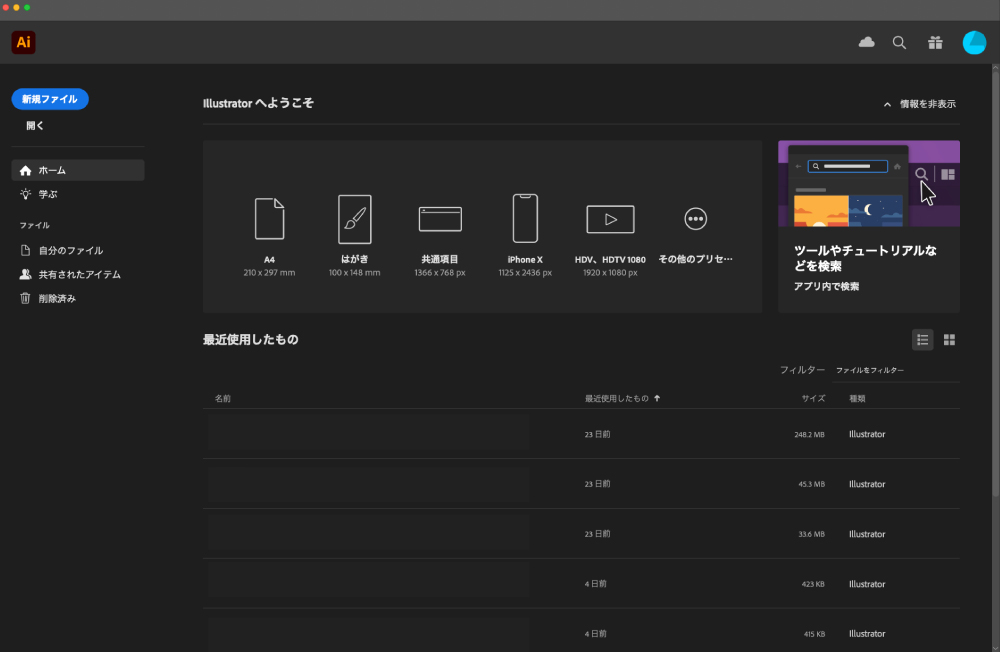
まずは、新規ドキュメントを作成してみましょう。Illustratorを立ち上げると最初にこんな画面が出てきます。

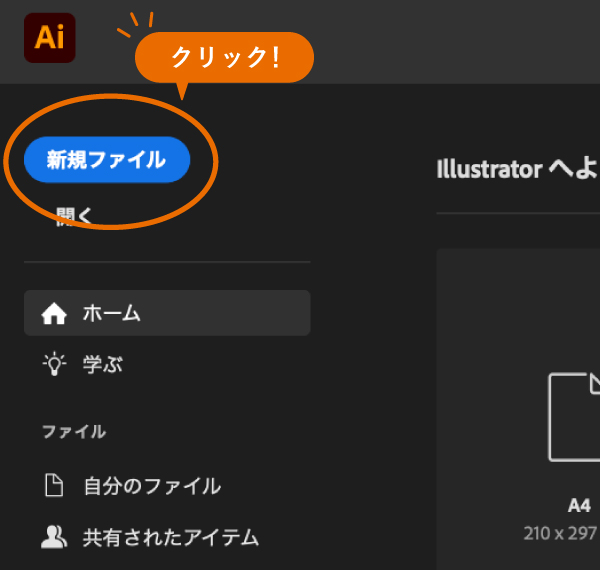
新しいドキュメントを開くには、左上の「新規ボタン」をクリックします。

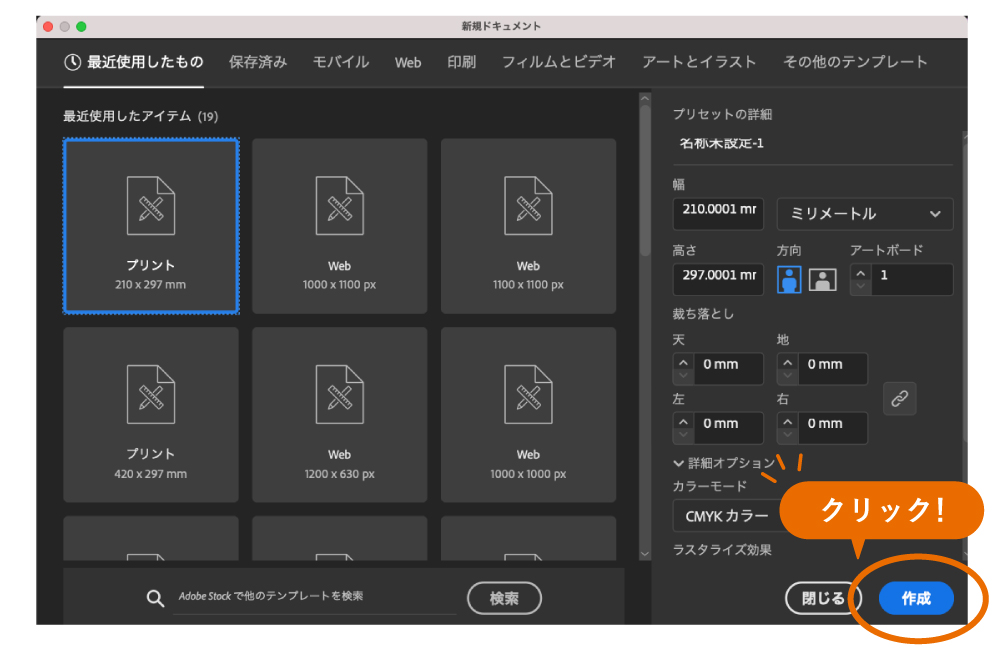
すると、中央にこのようなウィンドウが出てきます。
 ここで、印刷物を作るのか、Web用の素材などを作るのか、どんな大きさのものを作るのか等を選べます。具体的に数値で設定することも可能です。
ここで、印刷物を作るのか、Web用の素材などを作るのか、どんな大きさのものを作るのか等を選べます。具体的に数値で設定することも可能です。
今回はどんな設定でも問題ないので、好きなものを選択して「作成」をクリックしましょう。
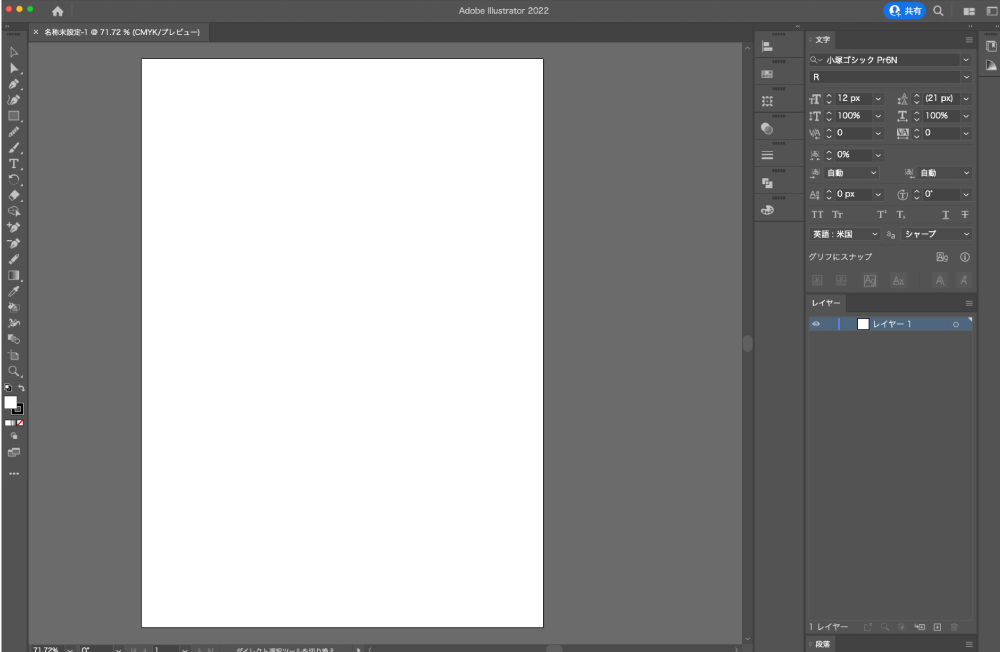
こんな画面が立ち上がったらOKです。

この白い四角形を「アートボード」と言い、この範囲内に制作物を作っていきます。
これで1はクリアです!
2.画面の表示位置の変更
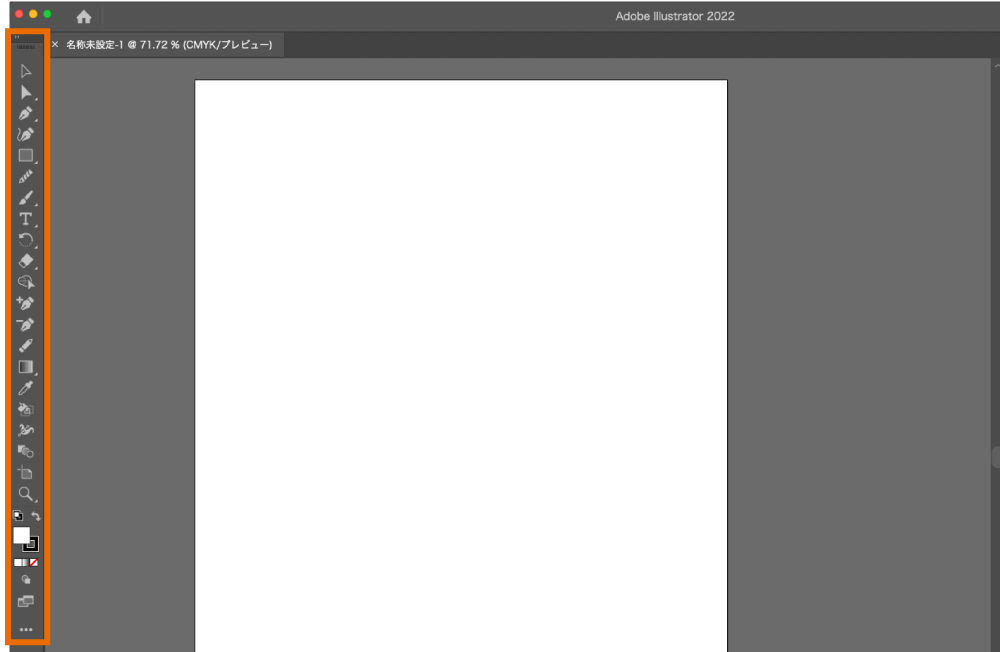
続いて、画面の表示位置を動かす方法を習得しましょう。まずは左端に注目してください。
 これらひとつひとつを「ツール」、まとめて「ツールボックス」といいます。
これらひとつひとつを「ツール」、まとめて「ツールボックス」といいます。
この部分はお道具箱のような感じで、制作に必要な道具類が入っています。
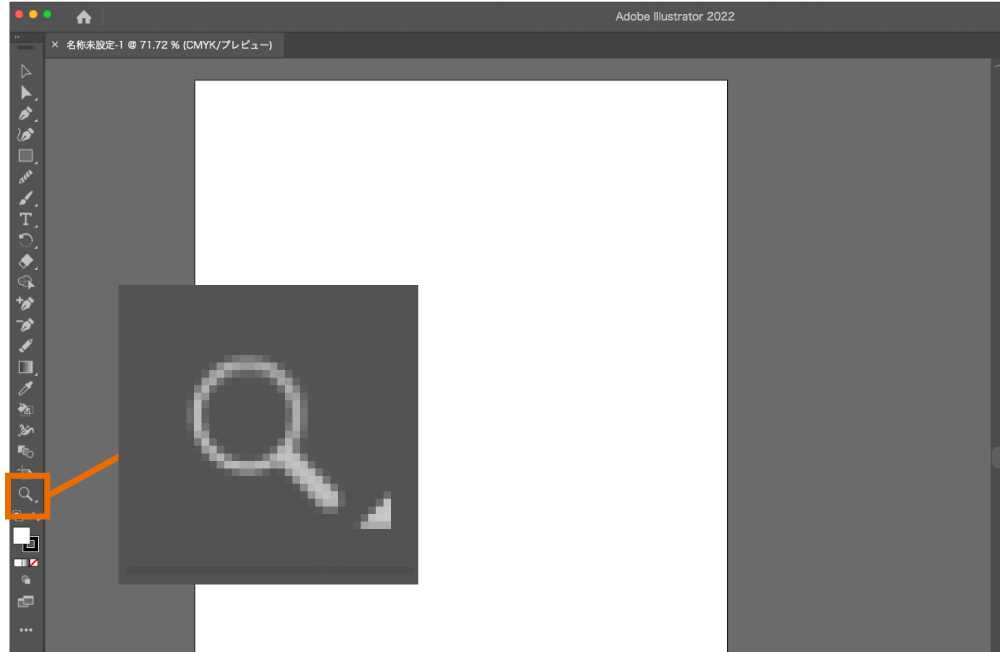
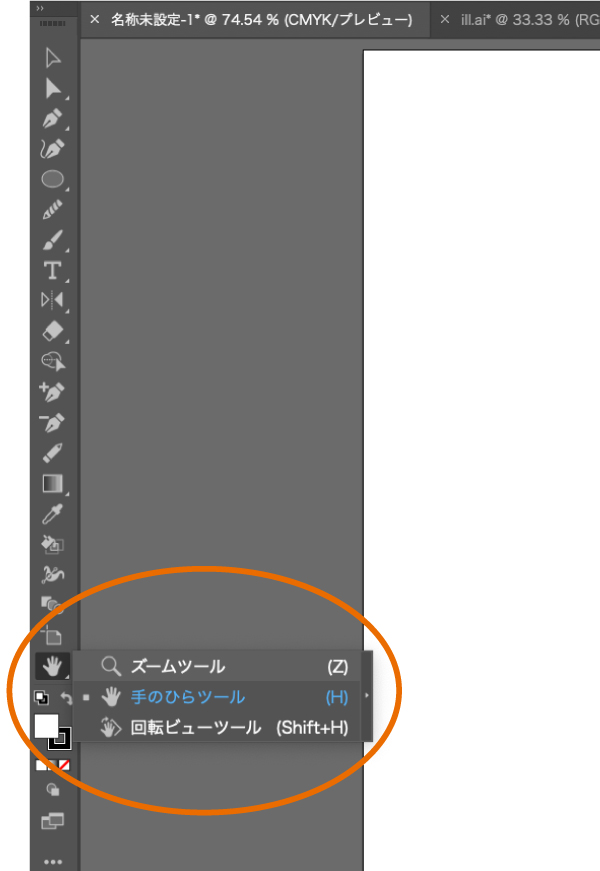
そして、画面表示にかかわるツールはこちら。

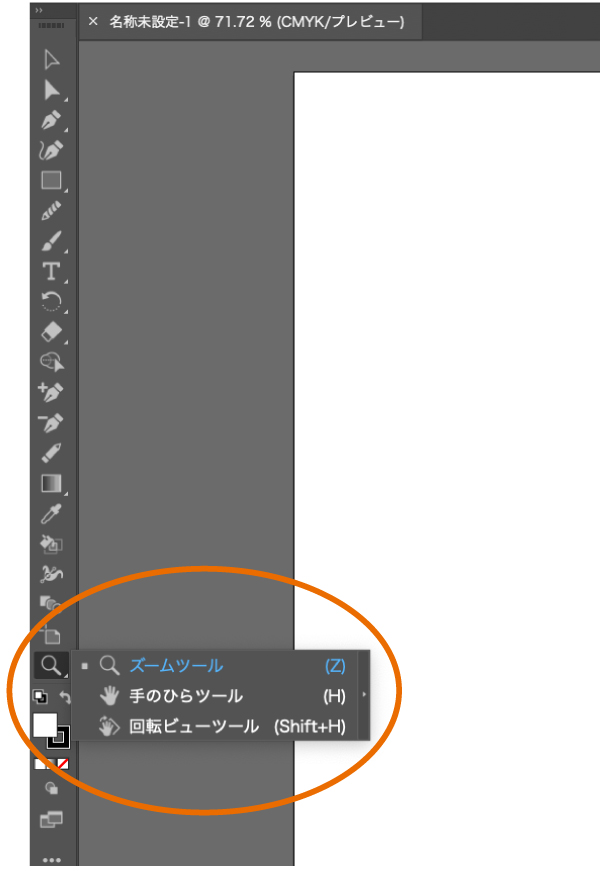
この虫眼鏡のようなツールの中に隠れています。右端の三角を長押しすると、下の図のようにいくつかのツールが出てきます。(この仕組みは他のツールも同様ですので覚えておきましょう!)

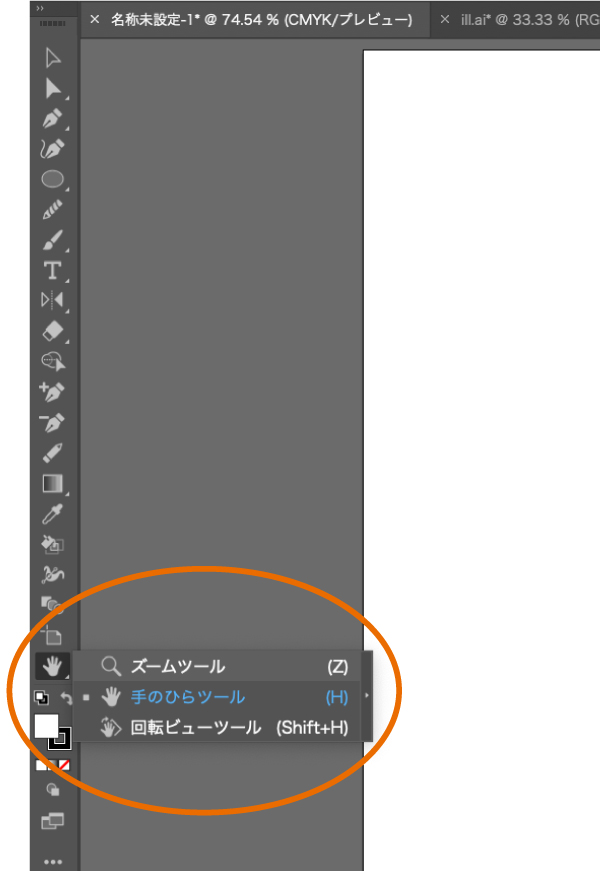
画面表示を操作するツールは、「手のひらツール」です。クリックして選択しましょう。

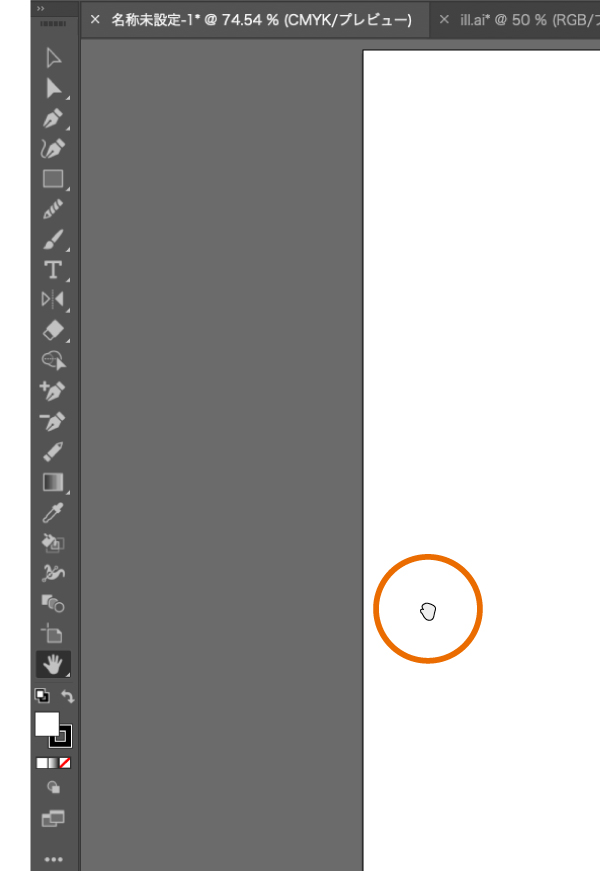
すると、虫眼鏡マークが手のひらマークに変わり、画面上にも手のひらが出現します。
このマークが出ている状態で、マウスを左クリックをすると、視覚的に何かをつかんでいるようなグーマークに変わります。

この状態で左右にドラッグすれば、自由に表示位置を変えることができます。
これで2はクリアです!
3.表示の拡大・縮小
表示の拡大・縮小には「ズームツール」を使います。先ほどの手のひらツールと同じ場所にあったツールですね!
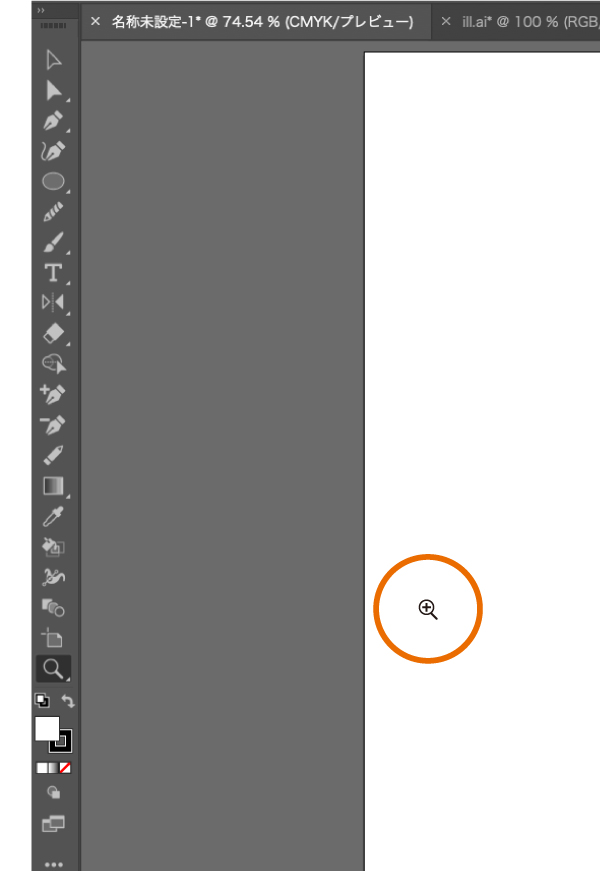
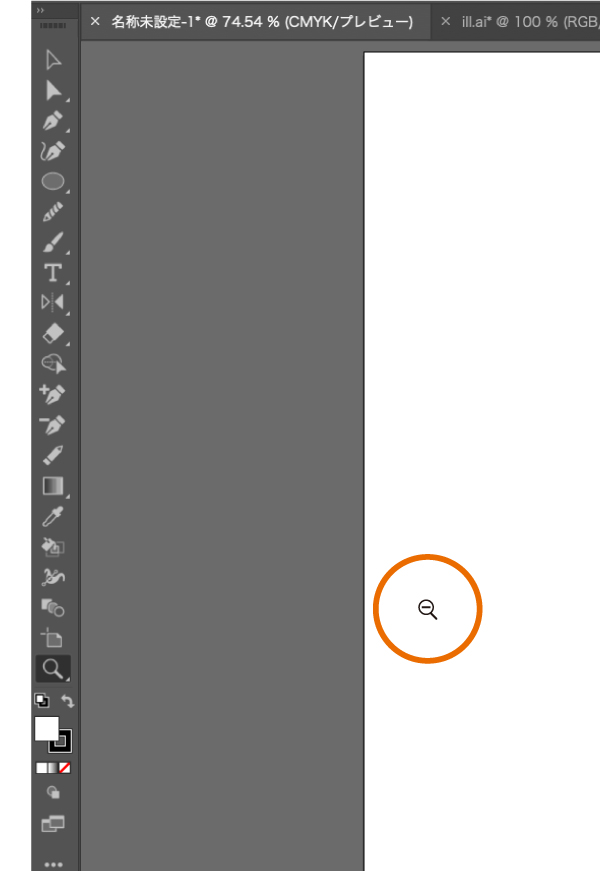
今手のひらマークになっているアイコンの右下を長押しして、虫眼鏡マークの「ズームツール」に切り替えましょう。

すると、今度はこのような真ん中にプラスがある虫眼鏡が表示されます。

そのまま拡大したいところをクリックすれば大きく表示されます。あるいは、拡大したい範囲をドラッグしてもOK。
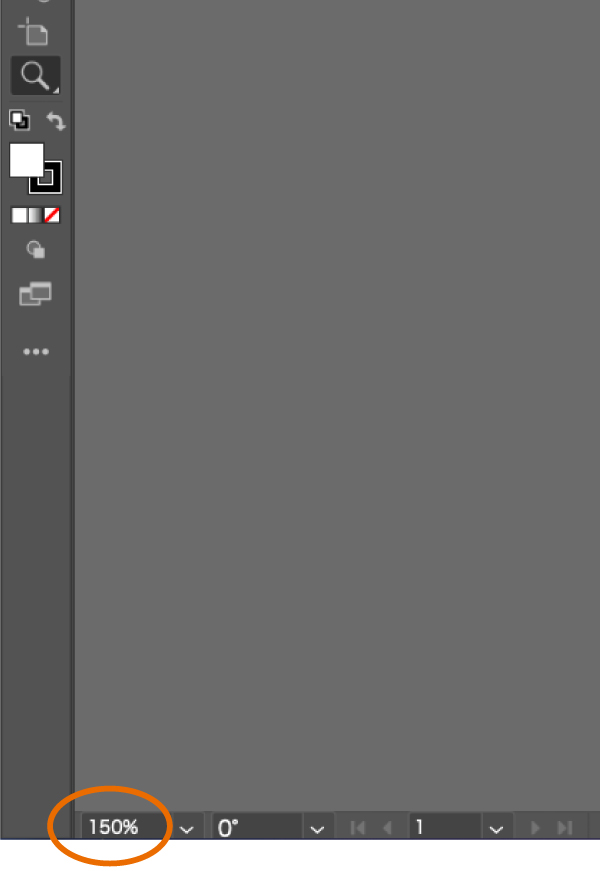
ちなみに、今何%表示になっているのかは左下で確認できます。

縮小は、ズームツールを選択した上で「Opt(Alt)」キーを押します。そうすると虫眼鏡の中がマイナスの表示になります。

拡大と同じく、クリックかドラックで操作できます。
また、ツールパレットの中のズームツールをダブルクリックすると、100%表示になります。これはよく使います!
これで3はクリアです!
4.オブジェクトの選択・移動・削除
まずは、オブジェクトはなんぞや?というと、
アンカーポイントとセグメントを繋いでできた面
のことです。ざっくり、
「貼り付けた画像ではない、イラレ上で作った形!」という認識で良いと思います。
アンカーポイントやらの基礎知識を知りたい方はこちらもどうぞ↓↓↓

今回は、四角形のオブジェクトをひとつ作成して、選択・移動・削除のやり方を習得しましょう!
四角形のオブジェクトを作る
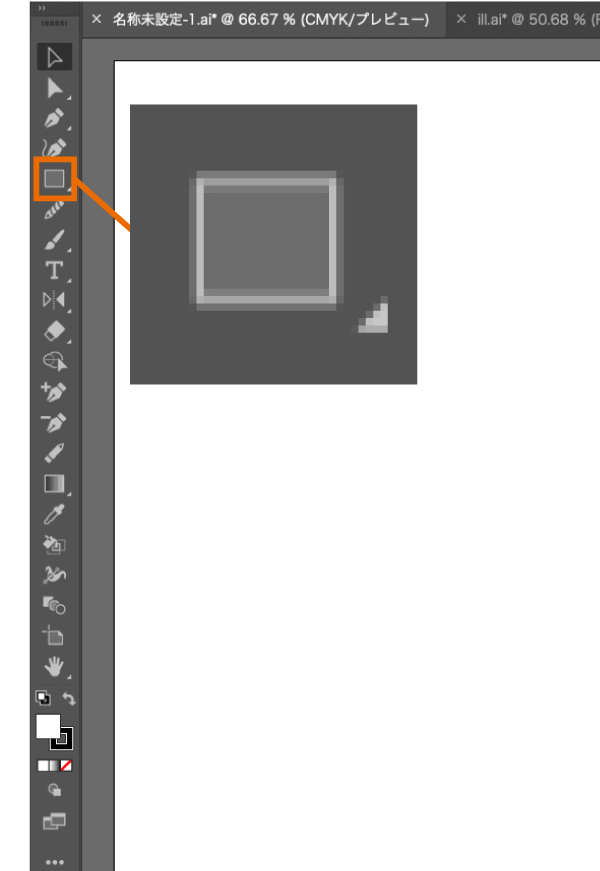
四角形のオブジェクトを作るには、こちらの長方形ツールを使います。

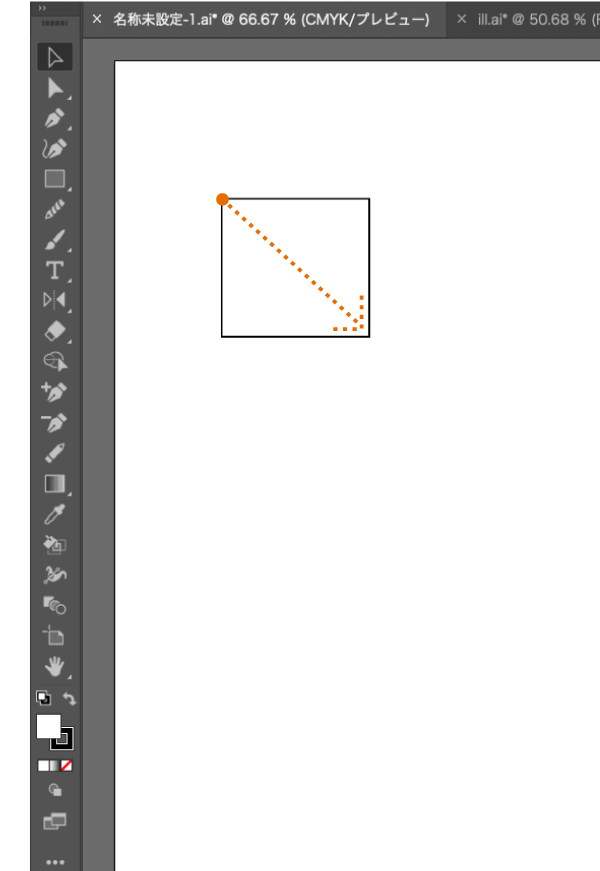
こちらを選択した状態で、好きな位置でドラッグします。ドラッグの開始点から終了点まで四角形の形が描かれます。

私の設定では、白の塗りで黒の線になっていたのでこの見た目になっていますが、黒の塗りになっていたり異なって見えるかも知れません。今回はどんな見た目になっていてもOKです。
オブジェクトを選択する
図形ができたら、本題の練習に移りましょう!
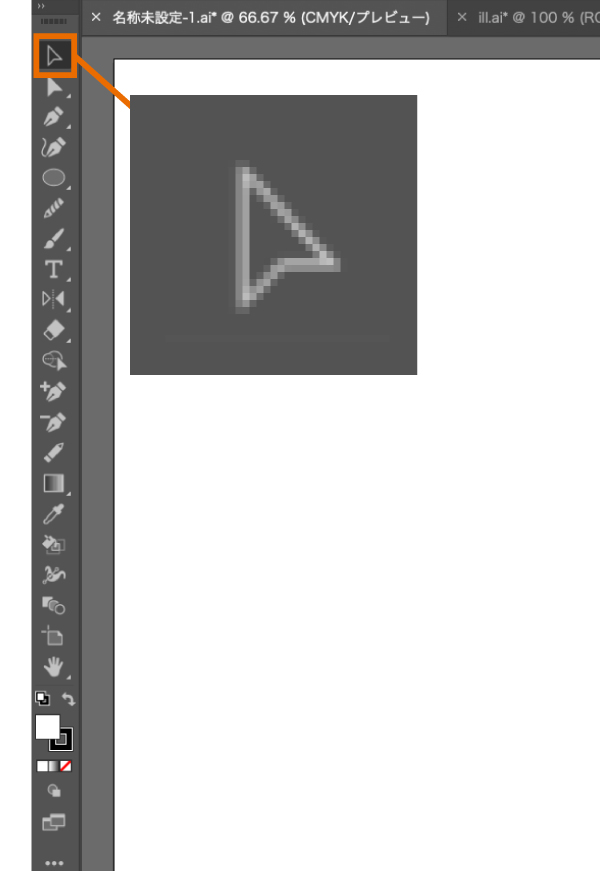
オブジェクトの選択には「選択ツール」を使います。

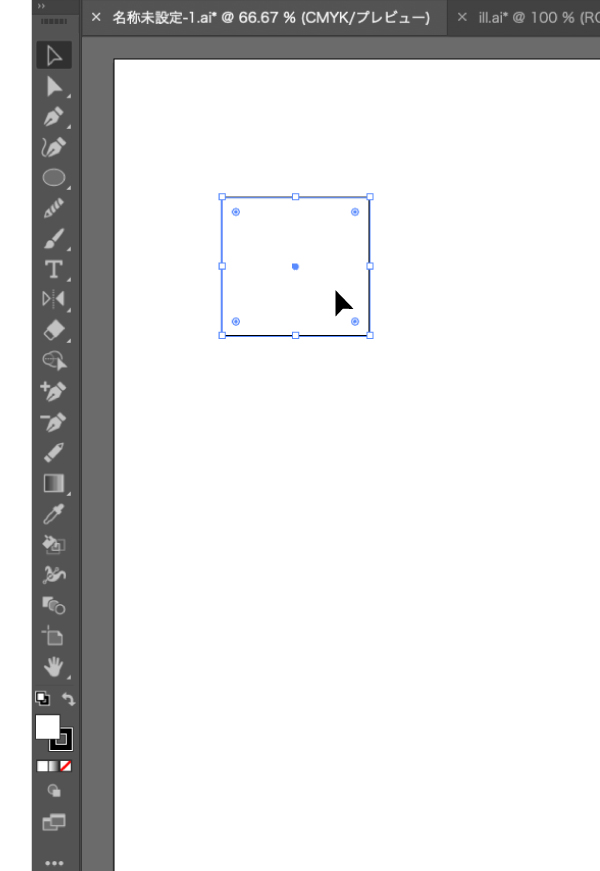
こちらを選択した状態で、先ほど作ったオブジェクトの上でクリックすると、このように表示が代わり、選択できます。

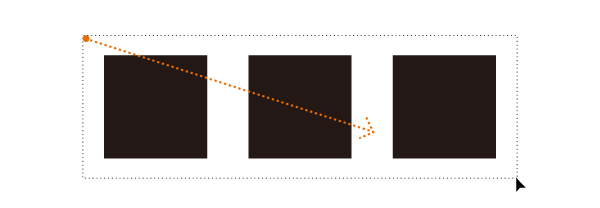
隣あったオブジェクトを複数選択したいときは、その範囲をドラッグします。

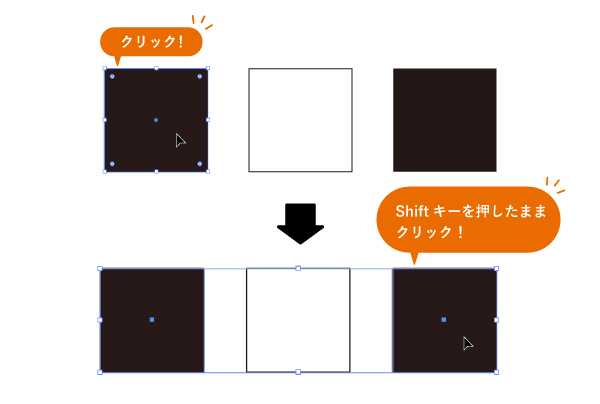
選択したいオブジェクト同士が離れている場合は、Shiftキーを押したままクリックします。中央の白いオブジェクトをスキップして、両端の黒いオブジェクト2個を選択したい場合は以下の感じ。

また、選択を外したいときは、オブジェクトがない場所をクリックします。

オブジェクトを移動する
オブジェクトを移動するには、以下の3つの方法があります。
- ドラッグする
- 十字キーを使う
- 座標で数値通りに配置する
いずれも対象のオブジェクトを選択した上で行う操作になります。詳しくご紹介していきますね!
ドラッグする
まず1つめが、ドラッグする方法です。自由に位置を決められるので、感覚的にレイアウトを考えている時によく使います。

十字キー使う
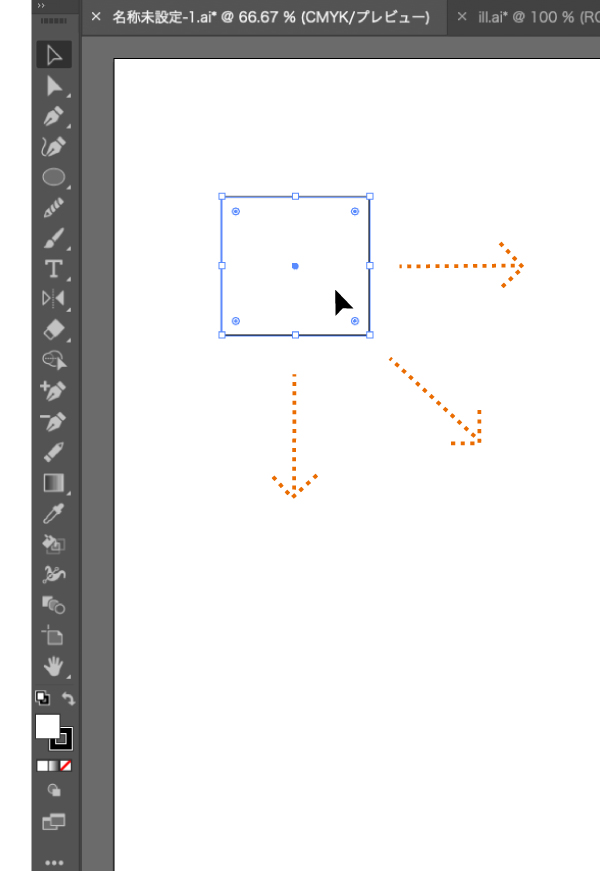
2つめは、十字キー使って移動させる方法です。1プッシュで移動する距離を設定しておくと便利です。

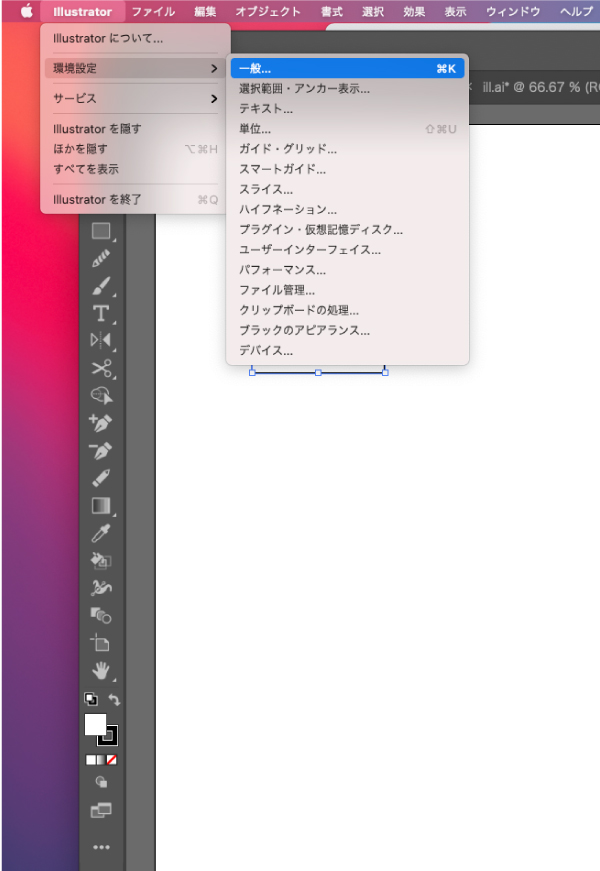
Illustrator→環境設定→一般で設定できます。
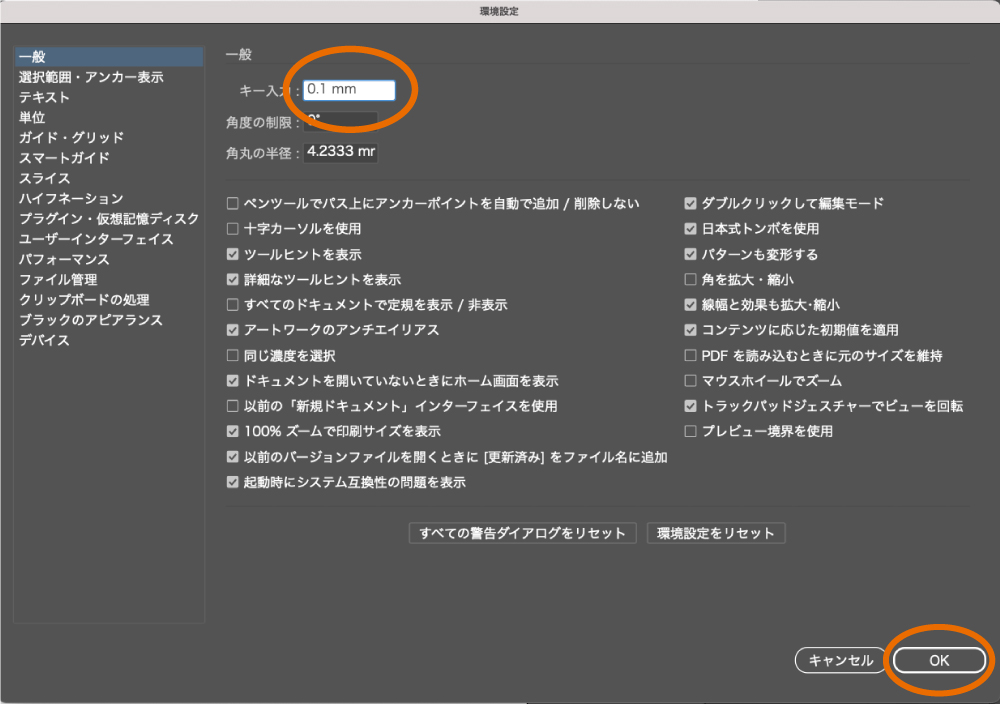
 「キー入力」の部分に数値を入れ、OKをすれば設定した単位で動かせます。(私の画面では㎜になっていますが、「単位」でpxなどに変更もできます。)
「キー入力」の部分に数値を入れ、OKをすれば設定した単位で動かせます。(私の画面では㎜になっていますが、「単位」でpxなどに変更もできます。)
ちなみに、Shiftキーを押しながら移動させると、10倍の距離を移動できます。
座標で数値通りに配置する
これは少々マニアックな方法かも知れません。数値できっちり移動させたい場合は座標の数値を設定します。
オブジェクトを選択した状態で、ウィンドウ→変形から変形パネルを表示させましょう。
(すでに表示されている方はチェックマークが入っているはずです)
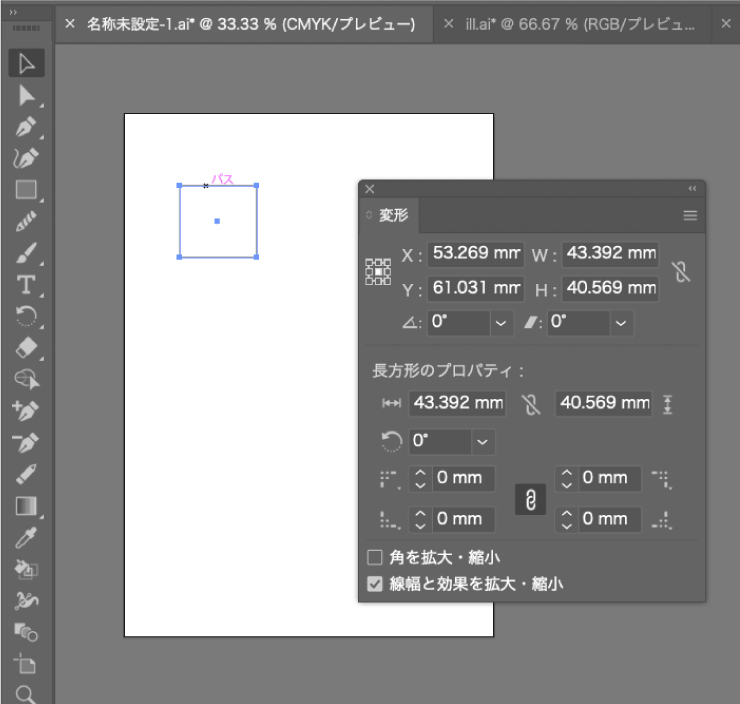
すると、こんなパネルが出てきます。

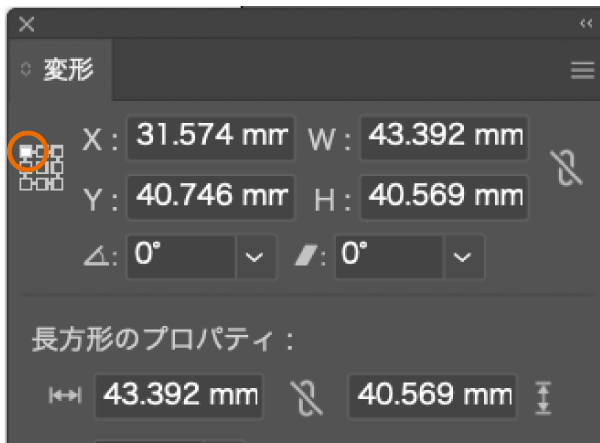
次に、パネルにあるこの部分の白いチェックを、左上にしましょう。(現状は中央になっています)1回クリックすればOKです。

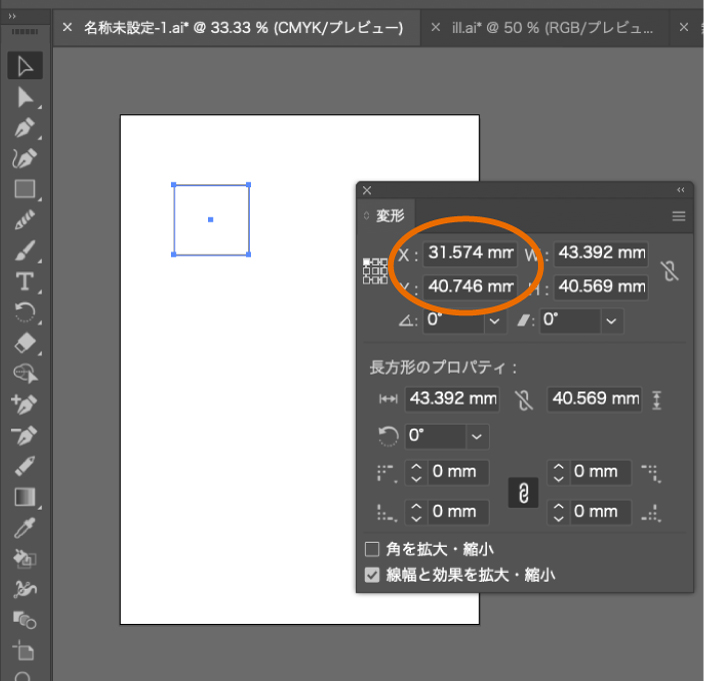
これで、選択した図形の中の左上(端)の座標の数値が見える&変更できるようになります。基本はこの位置で指定することが多いです。
チェックができたら、数値が変わっていると思います。ここで、x軸とy軸の直を入力して指定しましょう。特に何の設定もしていなければ、アートボードの左上の角が「x=0、y=0」になっていますので、その基準で数値を入れ、Enterキーを押すと指定の座標位置まで移動します。

毎度毎度こうして数値を指定して動かすのはかなり手間なので、そこまで使用頻度は高くありませんが、雑誌などのレイアウトや、多くのデザイナーが使うフォーマット(型)を作る時には多用します。なぜかと言うと、データの数値をきれいにしておいた方が触りやすく、事故が起こりにくいからです。
また、アートボードにぴったり合わせたいときなども便利ですね。
これで4はクリアです!
5.作業の取り消し・やり直し
実行した作業を元に戻したい時は「Ctrl(Cmd)+Z」キーを押します。押すたびに1つずつ前の作業に戻ることができます。
やり直したい時は「Ctrl(Cmd)+Shift+Z」キーを押します。
お仕事が忙しく、脳がバグってくると日常生活でもこのコマンドを唱えることになります。メニューの編集からでもできますが、これはキー操作を覚えることをおすすめします。
これで5はクリアです!
6.ファイルの保存
初心者の方に声を大にして言いたいのが、とにかく保存!こまめに保存!ということです。何か一つ操作をしたら保存する勢いでいきましょう。こちらもファイルメニューからでもできますが、キー操作を覚えておくと便利です。
保存は「Ctrl(Cmd)+S」です。
別名保存は「Ctrl(Cmd)+Shift+S」です。
これで最後の6もクリアです。お疲れさまでした!
まとめ
今回は、これからIllustratorの学習を始める方に向けて、最初に覚えるべき基本操作についてご紹介しました。移動についてはかなり細かくなりましたが、実践で必要不可欠な操作なのでぜひ身につけていただければと思います。
参考にしていただけたらうれしいです!