素人とプロのデザインの違いって何だろう?
デザインを学び始めたばかりの方は、そんな疑問をもつこともあるのではないでしょうか。
私自身、独学でデザインを学び始めたころは、プロが作った文字組みを眺めては
「何かは分からないが、すごくきれいに見える。自分のものとは違うのは感じるが、具体的な理由は分からない。。。」
そんな思いを抱いていました。
デザイン会社に入社してからは先輩方からたくさんのテクニックを教えていただきましたが、一番最初に衝撃を受けたのが「文字詰め」についてでした。
当記事では、そんな「文字詰め」についてご紹介してきます!
そもそも「文字詰め」って何?
文字詰めとは、端的に言うと「文字と文字の間を詰めたり、広げたりして調整する技法のこと」です。「カーニング」とも呼ばれます。
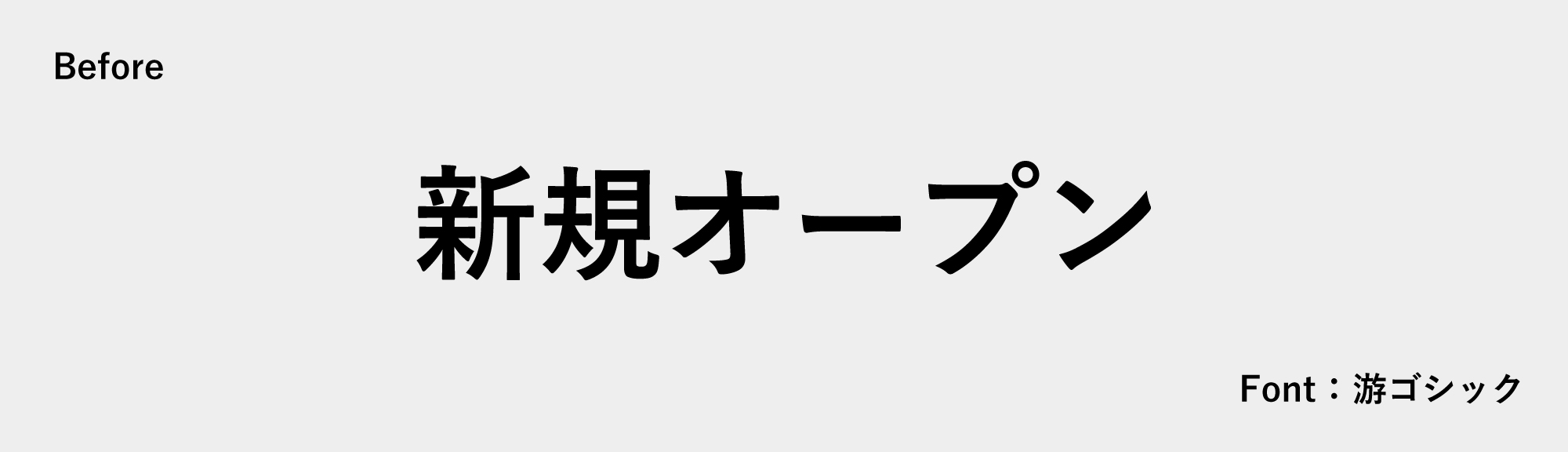
下のサンプルをご覧ください。
 こちらは、特に何の設定もせずに文字を打った状態です。
こちらは、特に何の設定もせずに文字を打った状態です。
ぱっと見では違和感は感じられないかも知れませんが、よくよく見ると文字と文字の間の間隔が、若干違うことに気がつきませんか?
 ネガにしてみるとよりわかりやすいと思うので、黒いベタを背景に敷いてみました。特に、漢字とカタカナとの違いに注目してみてください。
ネガにしてみるとよりわかりやすいと思うので、黒いベタを背景に敷いてみました。特に、漢字とカタカナとの違いに注目してみてください。
「規」の前と「プ」の前を比べると、明らかに「プ」の前の方が大きく空いているように見えると思います。
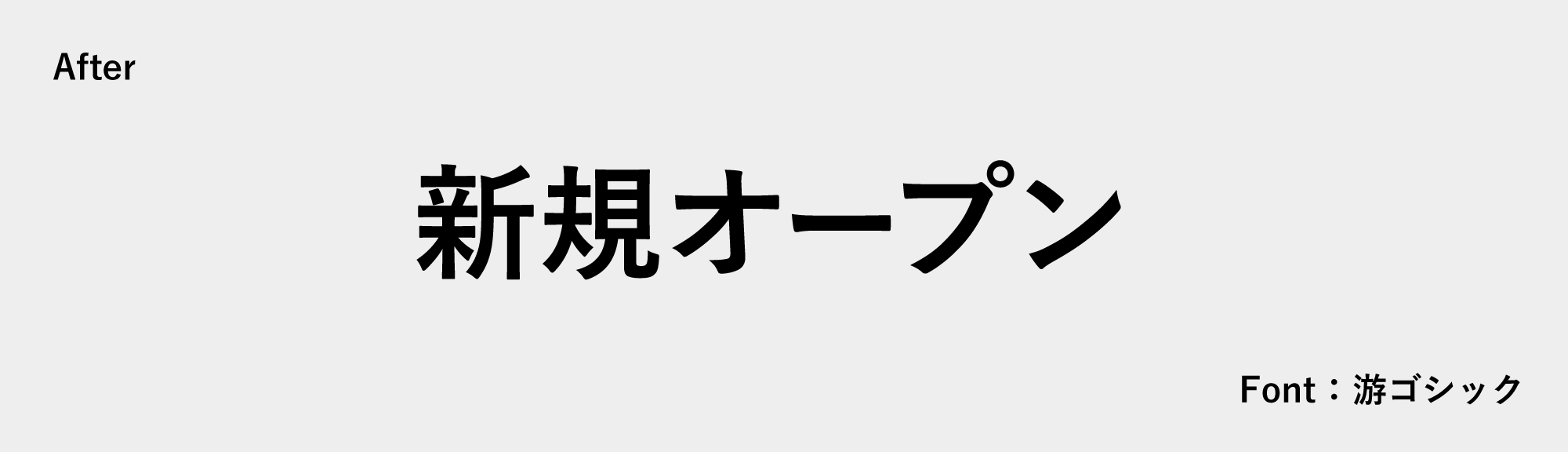
これを、きれいに整えてあげると、、
 こんな感じになります。
こんな感じになります。
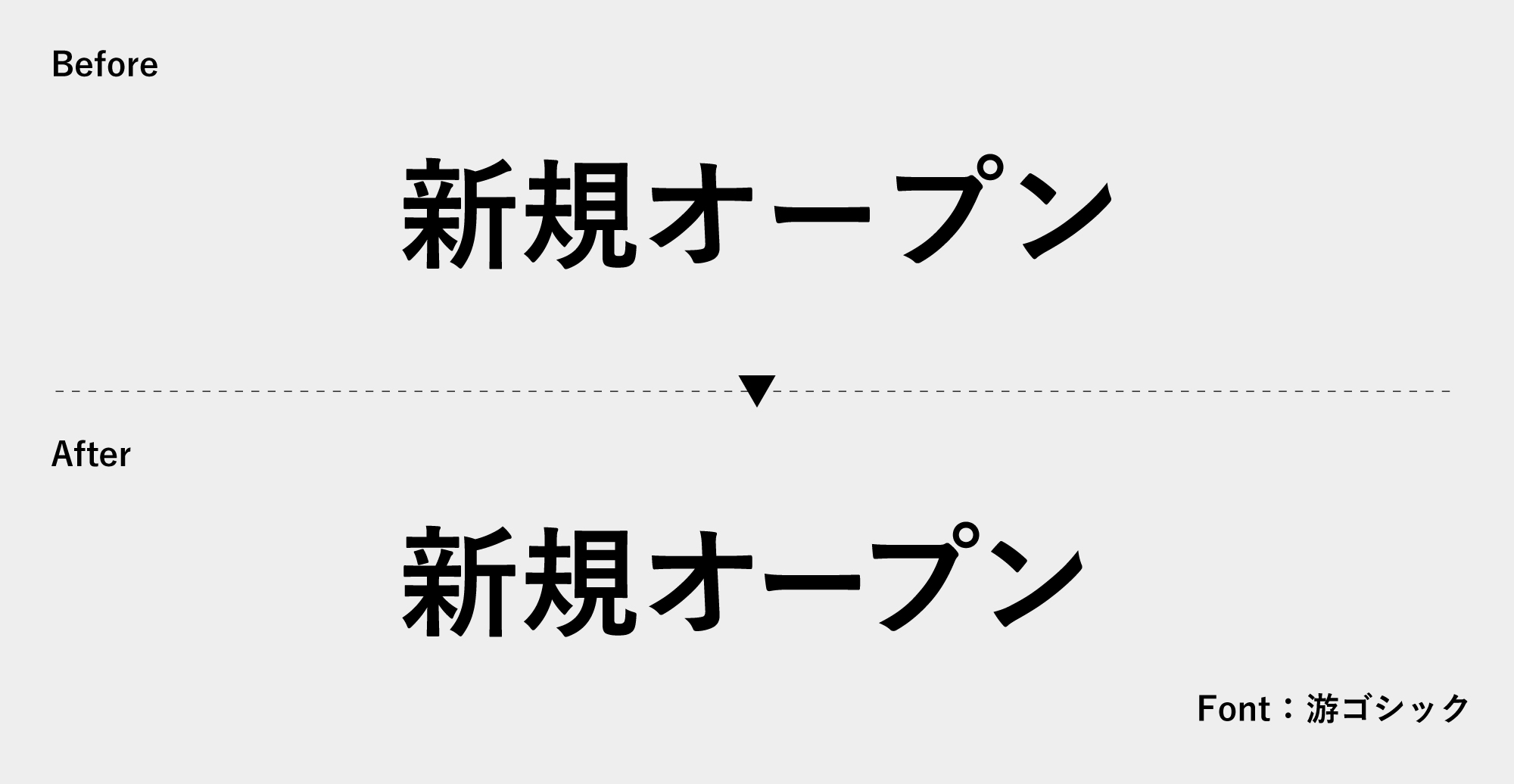
比較するとこれだけ違います。
 本文ではそこまで細かく調整することはありませんが、見出しなど目立つ部分のテキストを調整してあげることで、デザインのクオリティがグッとあがります。
本文ではそこまで細かく調整することはありませんが、見出しなど目立つ部分のテキストを調整してあげることで、デザインのクオリティがグッとあがります。
実際にやってみよう
それでは実際に、IllustratorやPhotoshopなど、主なAdobeのデザインソフトで文字詰めする方法をご紹介します。
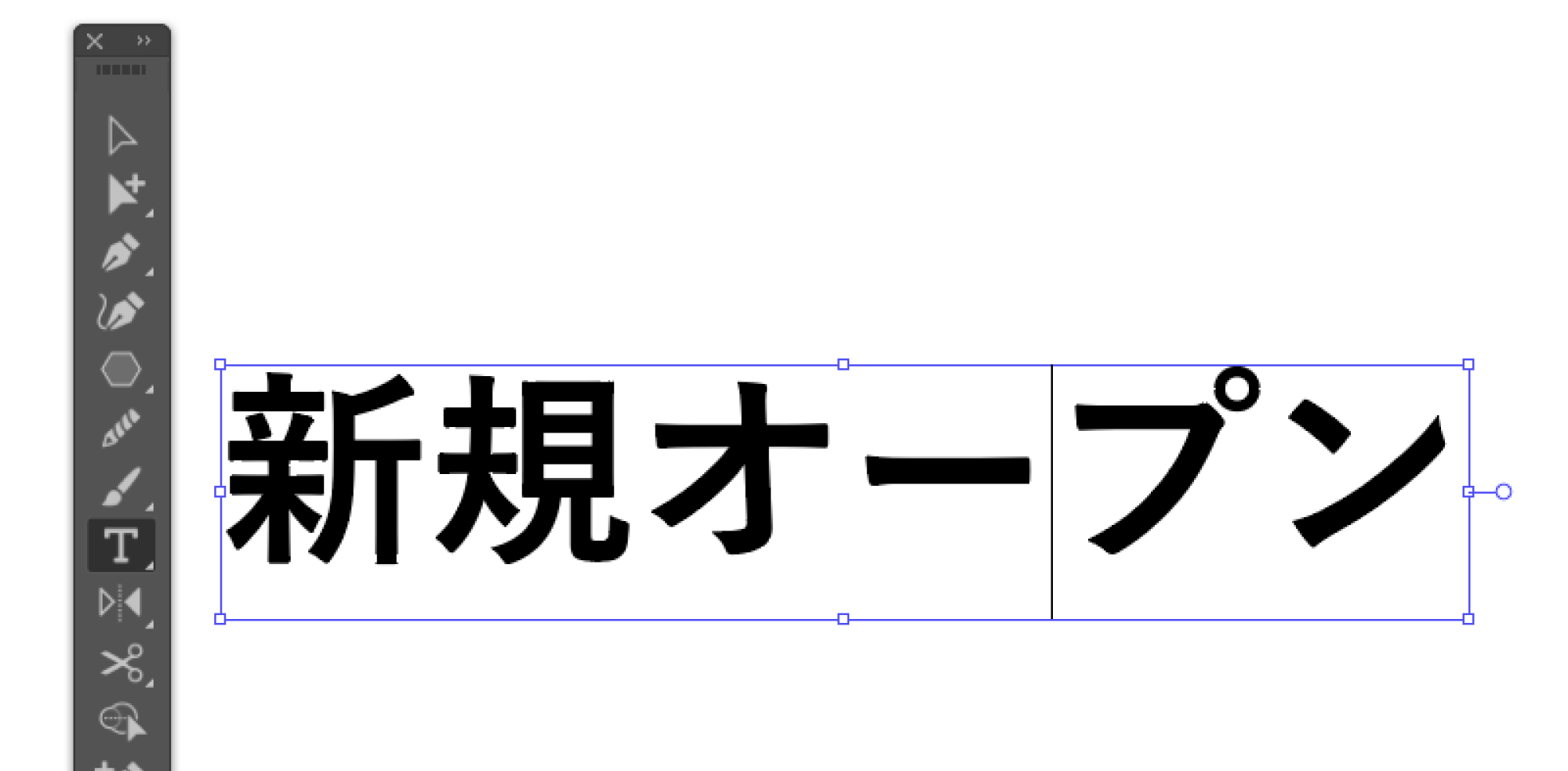
まず、間を調整したいところにカーソルを合わせます。

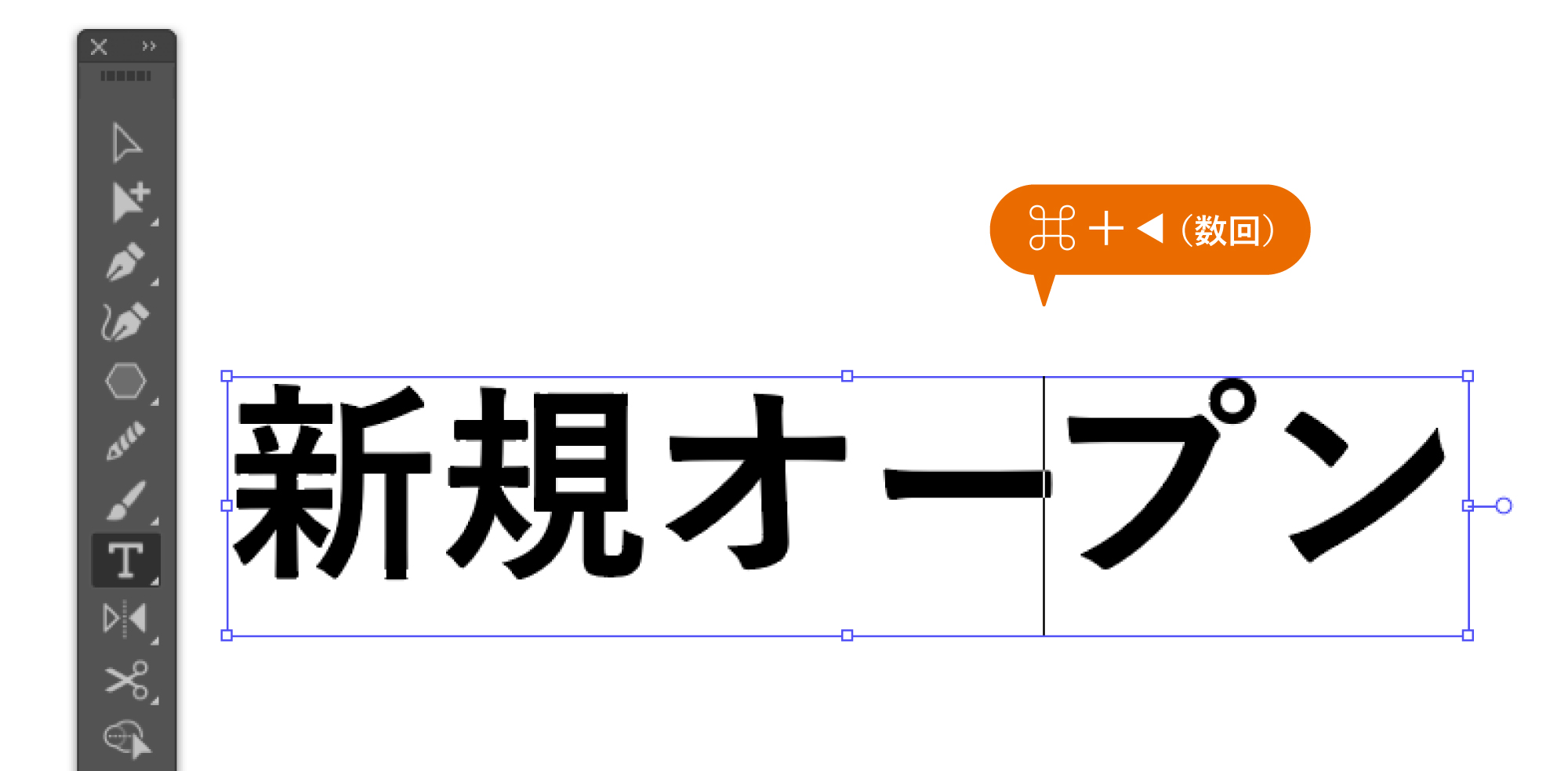
そしたら、Commandキーを押しながら、方向キー(←or→)を詰めたい(広げたい)分だけプッシュします。

以上です!
とっても簡単ですよね。
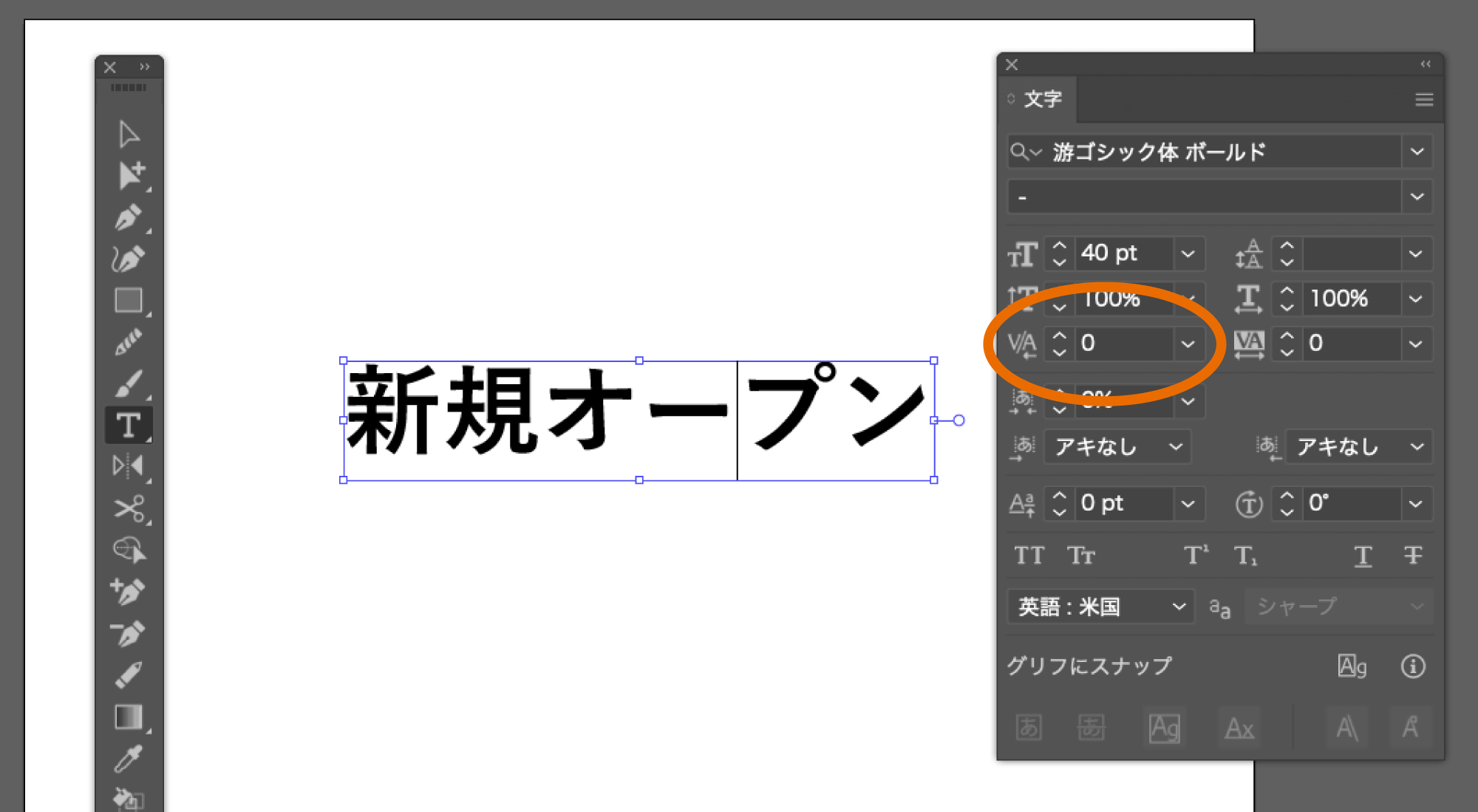
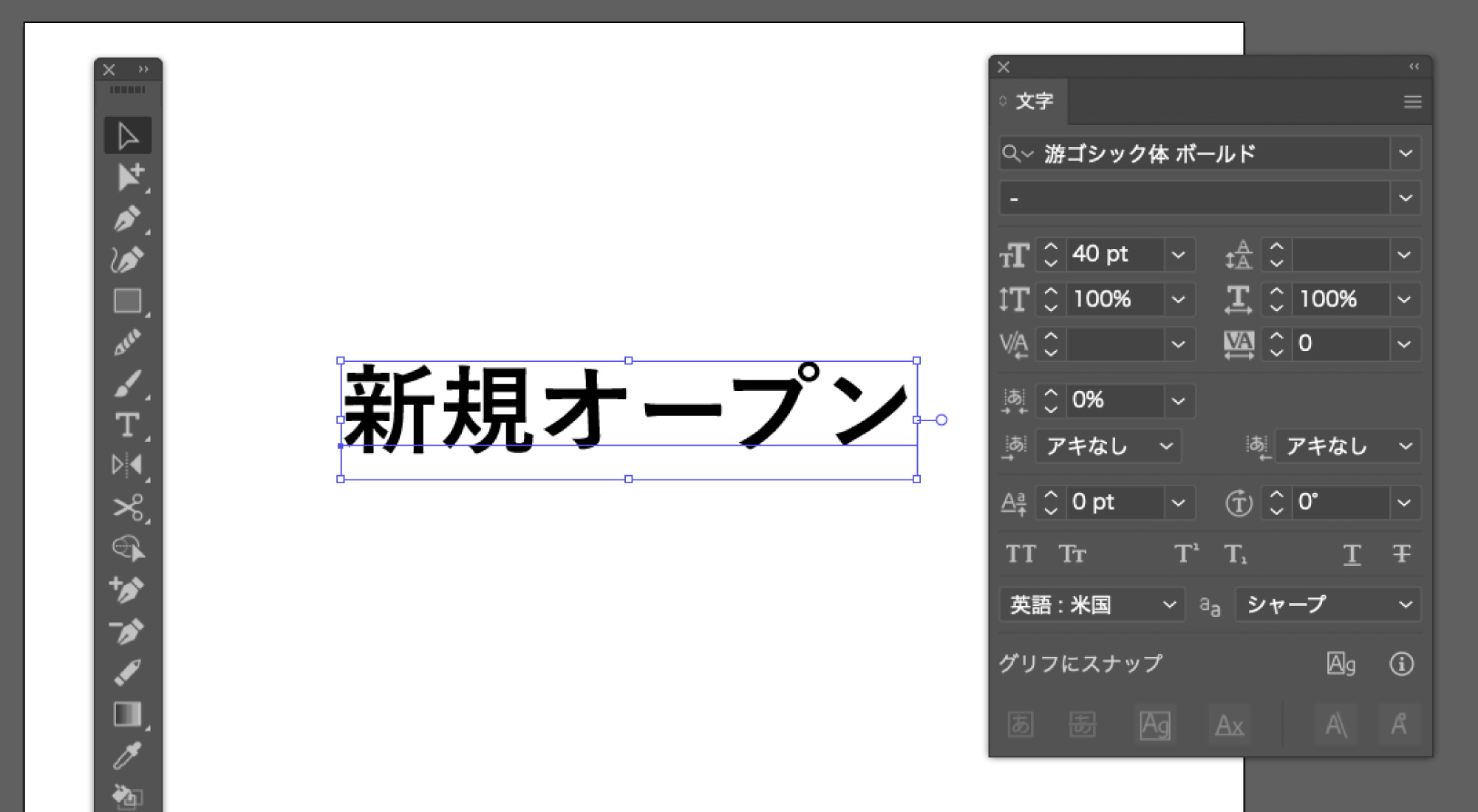
ちなみに、数値で調整することも可能です。その場合は、文字パレットのこちらの数値を変更します。特に何もしていなければ0になっています。
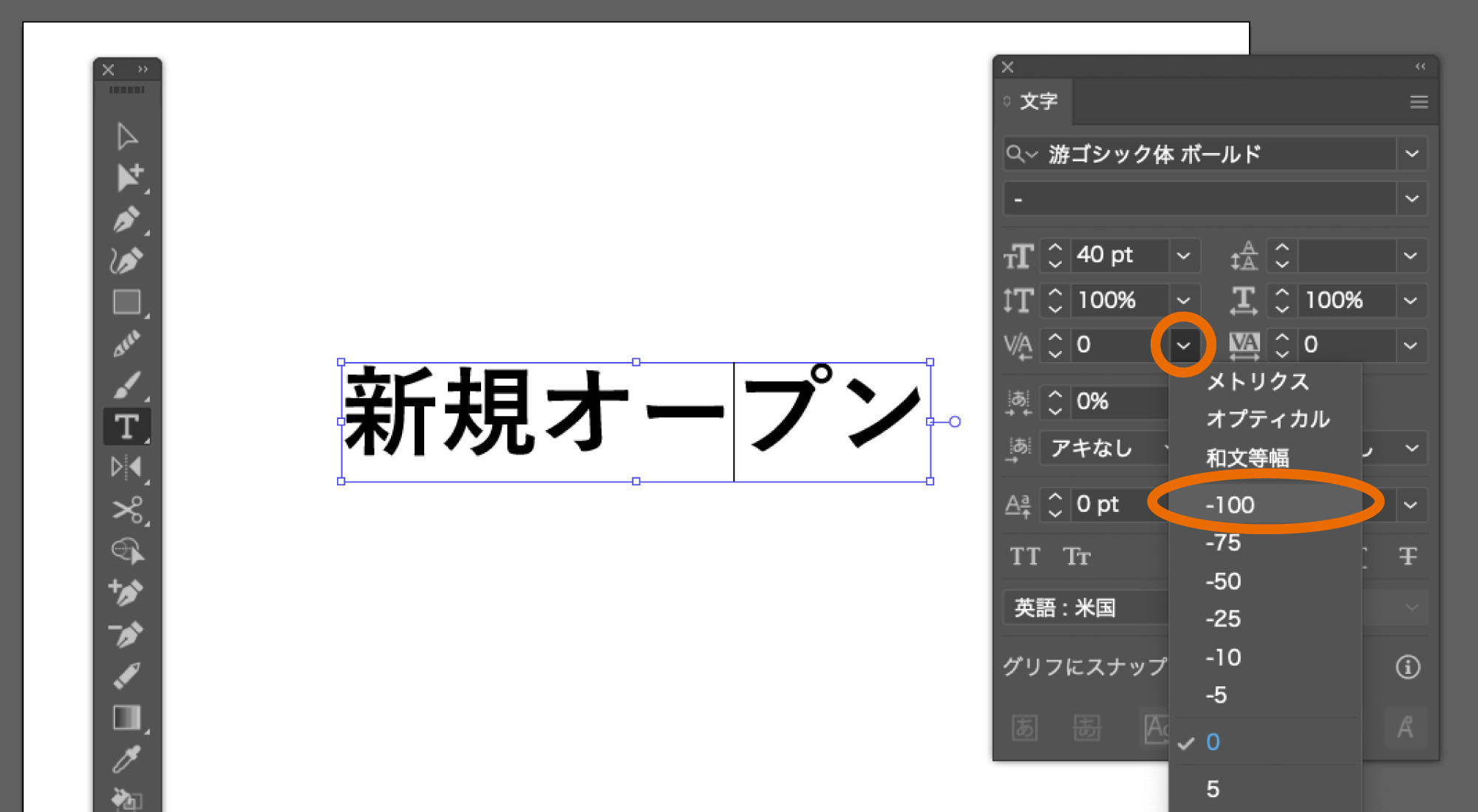
 プルダウンすると、数値が選べます。マイナスが詰める、プラスは広げるです。
プルダウンすると、数値が選べます。マイナスが詰める、プラスは広げるです。
今回は-100を選択してみます。

こんな感じで詰めることができました!

普段はあまり数値で変更することはないですが、例えば複数人のデザイナーで同じ雑誌のページを制作している場合など、数値を決めて合わせれば見た目にばらつきが出ることを防げるので便利です。(二桁数字の間の詰め具合などでしょうか?)
特に注意したい文字の組み合わせ
特にこの文字の前後は空きがばらつきやすいなー、と感じているものを、思い出せるだけ挙げてみます。ずべてを網羅するのは難しかったので、参考までに。。
- 欧文…A、O
- 和文、カタカナ…小さい「っ」などの促音
- 記号…句読点、「!」「?」「/」
フォントによっても異なりますが、そんなところでしょうか?
最初は文字間のバランスに気が付くこと自体が難しいと思うのですが、冒頭のように背景にネガにして見てみると分かりやすいかもしれません。(わざわざオブジェクトを敷かなくても、テキストツールでダブルクリックしてあげるだけでも似たような形で見ることができます!)
まとめ
今回は、文字詰めの基本や、実際の方法についてご紹介しました。
冒頭でも記したのですが、独学でデザインを学んでいた私がデザイン事務所で最初に衝撃を受けたのがこの文字詰めでした。
教えていただくまでは全く気にも留めていなかったので、こんなところにまで気を遣うんだ!と、とてもびっくりしたのです。
プロのデザインとそうでないデザインとの違いは、すごく大きなところではなく、こんな風にすごく繊細な気配りの集積なのだと思います。
もしあなたがデザイン事務所に入社したばかりで、隣の先輩のデスクから
「カカカカッ」と激しくキーを連打する音が聞こえてきたのなら、機嫌が悪いわけではなく、きっと文字詰めをしている時のサウンドでしょう。笑
参考にしていただけたらうれしいです!